Enlarged capitals pg 125
Enlarged capitals are commonly used to be indications to an entrance to a book or chapter. However my question is when should you use it or is it necessary? And how do you create a drop cap?
Enlarged capitals aren’t necessary but “the dropped capital is a separate illustration placed in the layout”. Meaning if your text looks boring after all the indents and kerning you have done, it doesn’t hurt to put a fun touch to the layout. However it must be consistent if building a book for example.
How do i create a drop cap? You can do this on word typophile.com has provided a PDF that explains how to create a drop cap and a blog question where professionals give their input whether or not to use a drop cap and how to use them properly.
PDF File of Drop Cap
http://www2.binghamton.edu/uctd/office/mmdropcap.pdf
Blog Posts about Drop Caps
http://typophile.com/node/75049
http://typophile.com/node/19874

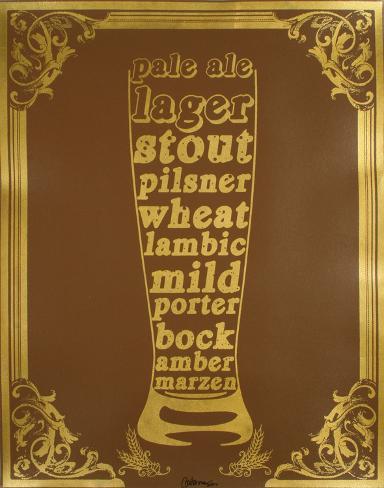
 This image is designed by Manraj Singh, a graphic student in Unitec’s Graphic Design and Animation Graduate school. I think this designer did a good job in using sizing and scaling within the design. The larger words going to smaller words works because it created an illusion where t looks like waste is entering into the ocean because of the picture the designer added at the bottom.
This image is designed by Manraj Singh, a graphic student in Unitec’s Graphic Design and Animation Graduate school. I think this designer did a good job in using sizing and scaling within the design. The larger words going to smaller words works because it created an illusion where t looks like waste is entering into the ocean because of the picture the designer added at the bottom.
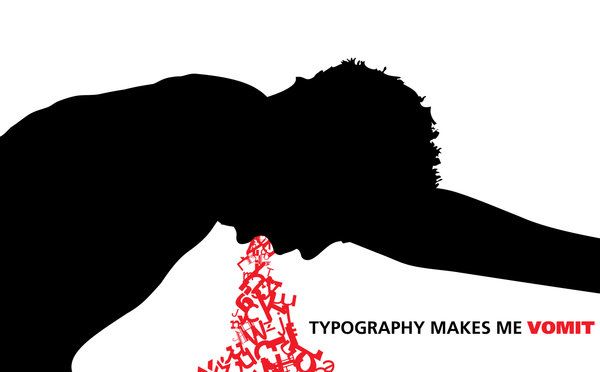
![typography_by_nominuss-d36vppo[2]](https://blogs.baruch.cuny.edu/art3050s2013/wp-content/blogs.dir/2429/files/2013/03/typography_by_nominuss-d36vppo2-212x300.jpg)